Arduino lcd shield часы. Интеллектуальный LCD шилд для Arduino
Сегодня расскажу об очень популярном модуле LCD keypad shield, разработанный для Arduino UNO, MEGA и другие аналогов. Модуль включает в себя LCD дисплей (16х2) и шесть кнопок. Для взаимодействия контроллера Arduino и модуля, используются цифровые вывода 4, 5, 6, 7, 8, 9, 10 а для чтения состоянии кнопок используется один аналоговый вывод. Также модуль позволяет регулировать контрастность LCD экран, с помощью подстрочного потенциометра RP1 (10кОм). Данный модель отлично подходит для отладки каких-нибудь проектов, мониторинга и так далее.
Технические параметры
Напряжение питания: 5 В
Размер дисплея: 2.6 дюйма
Тип дисплея: 2 строки по 16 символов
Цвет подсветки: синий
Цвет символов: белый
Регулировка контрастности: потенциометр
Габариты: 80мм x 58мм x 20мм
Общие сведения
Большую часть модуля занимает ЖК дисплей, марки LCD 1602 с синей подсветкой, передача данных осуществляется по 4-битному режиму, подробнее в этой . На нижней части расположены шесть кнопок, пять из-за которых используются для навигации и одна кнопка дублирует reset. В верхнем левом углу установлен потенциометр, необходимый для регулировки контрастности ЖК дисплея. Так как LCD keypad shield устанавливается на плату Arduino свеху и фактически занимает разъемы, на модуле расположены дополнительные отверстия, для впаивания проводов или разъемов (на отдельную колодку. выведен интерфейс ICSP).
Из принципиальной схемы, можно увидеть, что база транзистора отвечающая за подсведку модуля подключена к выводу 10 платы Arduino, следовательно, можно отключать ее.

Принцип работы кнопок
Кнопки располагаются в удобном порядке — вверх, вниз, влево, вправо, и SELECT. Все кнопки подключены к одному аналоговому входу «A0» используя цепочку резисторов, которые выдают разное опорное напряжение для «А0» при нажатии любой кнопки. На рисунке показана часть принципиальной схема LCD keypad shield

Их принциписальной схемы видно, если кнопки не нажаты напряжение на «A0» через резистор R2 (2кОм) будет 5В. Другие резисторы не влияют на схему, а при чтении аналогового вывода «A0» будет параметр на верхнем приделе 1023 (или приблизительно). Теперь рассмотрим, что произойдет, если будет нажата кнопка «Вниз». На выводе «А0» будет напряжением, которое разделено между резистором R2 (2кОм) которое подтянуто к +5В и резисторами R3 (330ОМ) и R4 (620Ом) общий суммой 950Ом, которые пытаются тянуть его вниз к 0В. Напряжения на «A0» будет составлять порядка 1.61В, это означает, что если выполнить команду analogRead () на A0, будет возвращено значение около 306, что означает нажатие кнопки «Вниз»
Такой же принцип применим и для других кнопок, напряжением и значение analogRead (), можно посмотреть ниже:
Напряжением и значение analogRead
RIGNT: 0.00В: 0 — 8 bit; 0 — 10 bit
UP: 0.71В: 36 — 8 bit; 145 — 10 bit
DOWN: 1.61В: 82 — 8 bit; 306 — 10 bit
LEFT: 2.47В: 126 — 8 bit; 505 — 10 bit
SELECT: 3.62В: 185 — 8 bit; 741 — 10 bit
Это позволяет сэкономить целый набор выводов и использовать их для более нужного использования. Принципиальная схема LCD keypad shield, показана на рисунке ниже.

Назначение выводов
A0: Вывод кнопок
D4: LCD — DB4
D5: LCD — DB5
D6: LCD — DB6
D7: LCD — DB7
D8: LCD – RS
D9: LCD Enable
D10: LCD – отключение подсветки дисплея
Подключение LCD keypad shield к Arduino
Необходимые детали:
Arduino UNO R3 x 1 шт.
LCD модуль keypad (LCD1602, 2×16, 5V)
Кабель USB 2.0 A-B x 1 шт.
Подключение
Установите модуль на плату Arduino UNO, подключите кабель и закрущите данный скетч.
/*
Тестирование производилось на Arduino IDE 1.6.12
Дата тестирования 06.12.2016г.
*/
#include
Тестирование производилось на Arduino IDE 1.6.12 Дата тестирования 06.12.2016г. #include LiquidCrystal lcd (8 , 9 , 4 , 5 , 6 , 7 ) ; // Указываем порты void setup () lcd . begin (16 , 2 ) ; // Инициализируем LCD 16x2 lcd . print ("LCD1602" ) ; // Вывести текст lcd . print ("www.сайт" ) ; // Вывести текст Serial . begin (9600 ) ; // Включаем последовательный порт void loop () { int x ; // Создаем переменную x x = analogRead (0 ) ; // Задаем номер порта с которого производим считывание if (x < 100 ) { // Если x меньше 100 перейти на следующею строк lcd . print ("Right " ) ; // Вывести текст Serial . print ("Value A0 ‘Right’ is:" ) ; // Вывести текст // Вывести значение переменной x else if (x < 200 ) { // Если х меньше 200 перейти на следующию строку lcd . print ("Up " ) ; // Вывести текст Serial . print ("Value A0 ‘UP’ is:" ) ; // Вывести текст Serial . println (x , DEC ) ; // Вывести значение переменной x else if (x < 400 ) { // Если х меньше 400 перейти на следующию строку lcd . print ("Down " ) ; // Вывести текст Serial . print ("Value A0 ‘Down’ is:" ) ; // Вывести текст Serial . println (x , DEC ) ; // Вывести значение переменной x else if (x < 600 ) { // Если х меньше 600 перейти на следующию строку lcd . print ("Left " ) ; // Вывести текст Serial . print ("Value A0 ‘Left’ is:" ) ; // Вывести текст Serial . println (x , DEC ) ; // Вывести значение переменной x else if (x < 800 ) { // Если х меньше 800 перейти на следующию строку |
Or Freeduino board. It includes a 2x16 LCD display and 6 momentary push buttons. Pins 4, 5, 6, 7, 8, 9 and 10 are used to interface with the LCD. Analog Pin 0 is used to read the push buttons. The LCD shield supports contrast adjustment and backlit on/off functions. It also expands analog pins for easy analog sensor reading and display.

Sample Code
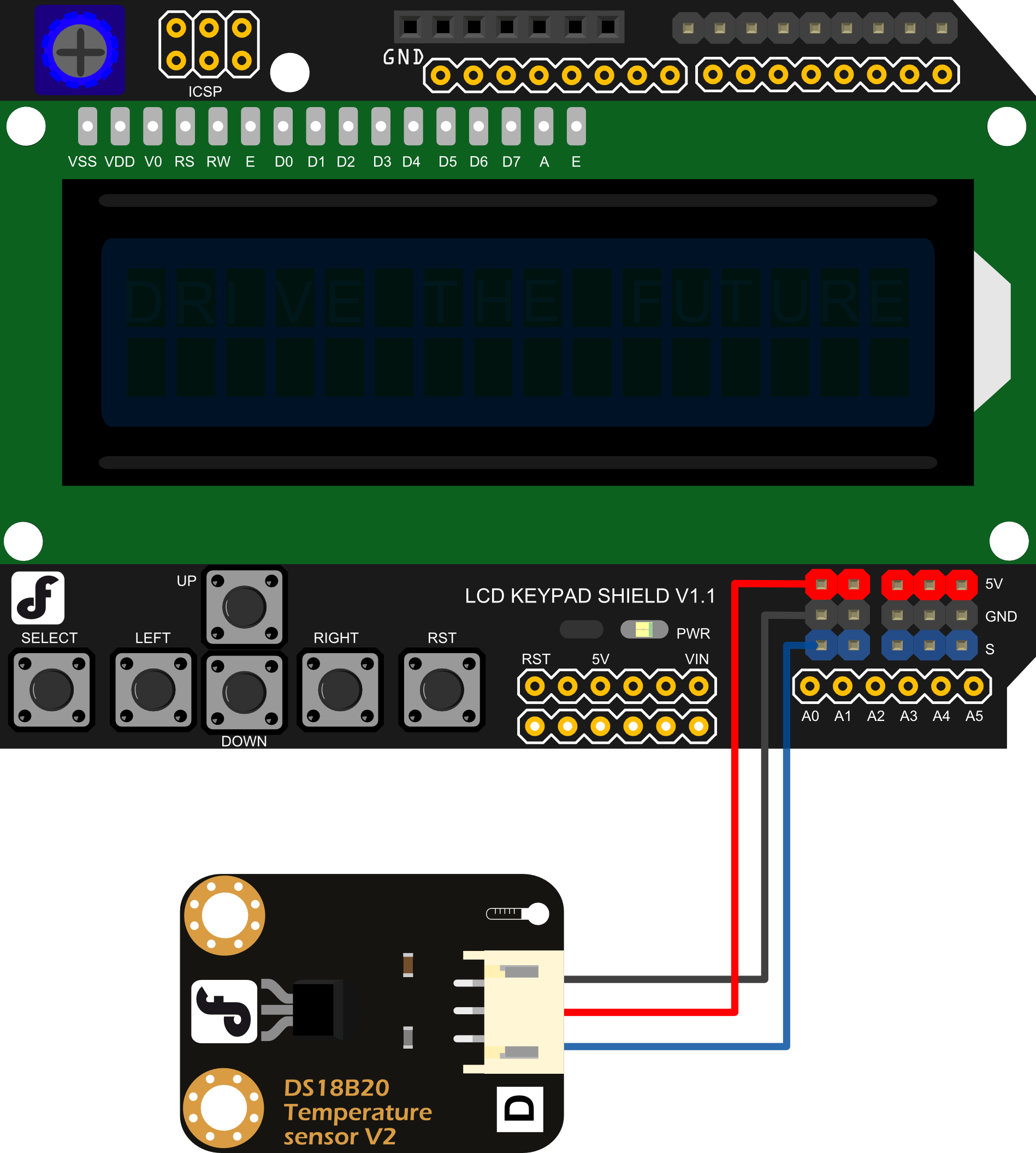
/******************************************************* Description: Reads an analog input on pin 1, prints the result to the LCD. This program takes the temperture sensor LM35 for example. Connection: Plug the LCD Keypad to the UNO(or other controllers) Temperture sensor: S(blue) -- A1() Note: A0 has been occupied. VCC(red) -- VCC GND(black) -- GND ********************************************************/ #includeExpected Results

FAQ
| Q&A | Some general Arduino Problems/FAQ/Tips |
|---|---|
| Q1 | I do not understand your schematic. There are too many connectors illustrated than are actually on the shield. Could you show me a mapping? |
| A1 | The J1-J8 include the both the user interface, i.e. Analog pins, APC220(Serial) pins, Digital pins, and the pins connected with the lower Arduino card, e.g. Uno/ Leonardo. Here is a simple mapping picture. |
| Q2 | Why my LCD keypad cannot display anything on the while all right on ? |
| A2 | It works well if uploaded by Arduino 1.5.3 version, however, the latest 1.6.* have discard pin Definition for Edison . So you have to add pinMode(); into the setup() like this: |

Я знакома с мнением многих технических специалистов об Arduino и в некоторой степени разделяю их взгляд. Тем не менее, например, для быстрой автоматизации, эта платформа очень полезна: она подобно детскому конструктору позволяет собрать и запрограммировать устройство за пару часов, не тратя время на различные «undefined reference to __bss_start__» и «Device not detected».
Однажды для автоматизации очередной рутинной работы мне понадобился дисплей. Я листала Aliexpress и все не могла найти подходящий шилд для Arduno.
Кот для привлечения внимания
Лиха беда начало
Итак, мне нужен был диалоговый пользовательский интерфейс и притом быстро. (Кот был для привлечения внимания, замечено - работает.) Как будто нарочно все производители предлагали самостоятельно вручную рисовать поля ввода и прогресс-бары, программировать обработчики нажатий кнопок, и, словом, делать все то, что мне как раз не хотелось. Поразительно, почему бы не предоставить высокоуровневую библиотеку, которая взяла бы эти заботы на себя? Наверное в 80% случаев все задачи сводятся к простой последовательности:- Отобразить форму с полями ввода.
- Подождать, пока пользователь отредактирует поле Foo.
- Получить новое значение поля Foo.
- Сделать что-то в ответ.
Пройдясь широким фронтом по Aliexpress, DX и подобным магазинам, я в итоге нашла, выражаясь языком сетевых разработчиков, либо «тонкие тупые» , либо «чересчур жирные» шилды. Первые не решают проблему, но стоят дёшево. Вторые походят на ракетно-зенитный комплекс, и за эту избыточность придется порядочно заплатить. Если бы губы Никанора Ивановича да приставить к носу Ивана Кузьмича… После некоторых колебаний я решилась заполнить этот досадный маркетинговый пробел.
Что нам стоит шилд построить
Развела плату, заказала несколько первых образцов для опытов, попробовала.
Идея постепенно оформилась. Итак, решение должно быть простым в использовании и обязательно дешёвым (о чем ниже):
- На борту шилда должен быть микроконтроллер с запасом памяти хотя бы на пару экранов.
- Чтобы с памятью точно не возникло проблем, можно добавить слот microSD.
- Также прямо на шилде нужно расположить несколько кнопок.
- Микроконтроллер должен заниматься «чёрной работой», отрисовывая поля формы и обрабатывая нажатия кнопок таким образом, чтобы, только подав питание на прошитый шилд, можно было листать формы, редактировать поля ввода, ставить птичку в поле для отметки и проч.
- Микроконтроллер на шилде будет связан с Arduino по одному из доступных последовательных интерфейсов: I2C, SPI или UART. По каналу будут передаваться команды от Arduino; (например, установка начального значения или получение текущего).
- Чтобы не заставлять Arduino циклически опрашивать шилд в ожидании действий пользователя можно предусмотреть линию GPIO, которая будет выполнять роль внешнего прерывания.
- В отношении метода программирования шилда можно, конечно, провозгласить известный принцип «только Vim, только хардкор!», но всё же, понимая потребности целевой аудитории этого продукта, весьма полезно разработать дизайнер форм наподобие GTK Glade и предоставить возможность новичкам одним нажатием кнопки этого дизайнера прошить формы в шилд.

Несколько слов о комплектующих
Самым основным комплектующим шилда является дисплейный модуль. От него в наибольшей степени зависит как цена, так и технические характеристики продукта. При поиске подходящего модуля хотелось и рыбку съесть, и на лошади покататься: с одной стороны я исходила из критерия доступности, с другой стороны стоимость модуля должна быть минимальной. В основном эти критерии противоречат друг другу: магазины вроде Терраэлектроники, имеющие отделения по всей стране, предлагали некоторый набор цветных дисплеев распространённых моделей, но цены на них были от 2000 руб и выше; с другой стороны на том же Aliexpress было много хороших вариантов, но все они обладали одним и тем же недостатком: между ними и нашими несчастными пользователями пролегала бездна, в которой погибла не одна тысяча картонных коробок, и поведение которой было столь же легко предсказуемо, как поведение нефтяных котировок или погоды. Все, конечно, поняли о чем речь. Так что моя идея по-прежнему оставалась лишь идеей.Как это часто бывает, ночная кухонная болтовня за чашкой чая оказывается судьбоносной. Приятель мимоходом поделился, как менял сломанный дисплей на своем HTC. Оказалось, что дисплеи смартфонов, имея несомненно лучшие характеристики, чем товары в каталогах Терраэлектроники, стоят в два-три раза дешевле! Это было открытием. После этого достаточно быстро был найден дисплей, который в России можно купить практически на каждом шагу за копейки; он устанавливался на телефоны Nokia 2600/2650/3100/3200/5100/5140/6100/6220/6610/7210/7250. (Как впоследствии оказалось, я заново открыла Америку, так как именно этот дисплей используется во многих шилдах для Arduino.) Его разрешения - 128×128 точек - вполне хватает, чтобы отобразить форму с тремя-четырьмя полями ввода.

Гляженное лучше хваленного
Многим, наверное, до сих пор не вполне ясно, как пользоваться описываемым гаджетом. Пожалуй проще всего проиллюстрировать это на примере двух стандартных ситуаций:- У нас есть цифровой термометр, необходимо отображать его показания на дисплее.
- Есть сервопривод, требуется задавать параметры его работы. Например, его положение.
Термометр
#includeСервопривод
#includeНапоследок
По моим представлением DIY электроника должна развиваться в сторону наибольшей модульности, где каждый модуль предельно прост и закончен. Тогда, как из разнообразных деталей Lego ребенок возводит свой игрушечный замок, пользователь по кирпичикам должен собирать свое устройство, но без использования молотка и напильника. Мой шилд - небольшой шаг в этом направлении.Буду рада услышать ценные советы и понять, кому же ещё кроме меня не достаёт такой полезной штуки.
Описание LCD Keypad Shield
LCD Keypad Shield – оригинальный дополнительный модуль, организующий работу с ЖК индикаторами, совместимыми с HD44780 интерфейсом, и пятикнопочной клавиатурой по шине SPI или I2C.

Модуль основан на микросхеме MCP23S17 или MCP23017 (16-разрядный расширитель портов ввода/вывода с SPI или I2C интерфейсом, соответственно).
Комплектация
Модуль LCD Keypad Shield поставляется либо в собраном виде (в вариантах для шин SPI или I2C), либо без монтажа штыревых компонентов (также в вариантах для шин SPI или I2C). К модулю прилагается вилка PLS-16.
ЖК-дисплей в комплект поставки не входит!
LCD Keypad Shield SPI 1000 р. 750 р. В корзину
форме заказа .
LCD Keypad Shield на шину SPI (с микросхемой MCP23S17).
LCD Keypad Shield I2C 1000 р. 750 р. В корзину
Внимание! У Вас отключено выполнение JavaScript. Нормальная работа системы заказа и корзины невозможна. Если по каким-то причинам Вы не можете включить JavaScript, просто перечислите заказываемые товары в форме заказа .
LCD Keypad Shield на шину I2C (с микросхемой MCP23017).


LCD Keypad Shield SPI DIY 950 р. 720 р. В корзину
Внимание! У Вас отключено выполнение JavaScript. Нормальная работа системы заказа и корзины невозможна. Если по каким-то причинам Вы не можете включить JavaScript, просто перечислите заказываемые товары в форме заказа .
LCD Keypad Shield DIY (без монтажа штыревых компонентов) на шину SPI (с микросхемами MCP23S17).
LCD Keypad Shield I2C DIY 950 р. 720 р. В корзину
Внимание! У Вас отключено выполнение JavaScript. Нормальная работа системы заказа и корзины невозможна. Если по каким-то причинам Вы не можете включить JavaScript, просто перечислите заказываемые товары в форме заказа .
LCD Keypad Shield DIY (без монтажа штыревых компонентов) на шину I2C (с микросхемами MCP23S17).

ЖК индикатор WH1602B-YYK-CTK PLS 550 р. 400 р. В корзину
Внимание! У Вас отключено выполнение JavaScript. Нормальная работа системы заказа и корзины невозможна. Если по каким-то причинам Вы не можете включить JavaScript, просто перечислите заказываемые товары в форме заказа .
ЖК индикатор 16x2 WH1602B-YYK-CTK c запаянными "низкими" (4мм) штыревыми разъемами - специально для LCD Keypad Shield.

Технические характеристики
Основные технические характеристики LCD Keypad Shield:
- интерфейс с ЖК индикатором: HD44780 совместимый, 4-битный, 16-pin;
- доступные программно выводы интерфейса HD44780: RS, RW, E, DB4-DB7, подсветка;
- интерфейс с платой Arduino: SPI или I2C (в зависимости от выбранной модификации модуля);
- 5 кнопок, опрашиваемых программно по шине SPI или I2C, кнопка сброса;
- разъемы для ЖК индикатора и внешних кнопок позволяют разнести плату Arduino и ЖК индикатор с кнопками;
- модулю задается трехбитный адрес на шине (с помощью перемычек), что позволяет размещать на одной шине до 8 устройств с аналогичными микросхемами;
- возможность выбора с помощью перемычки номера соответствующего выхода микроконтроллера Arduino (digital pin 8, 9 или 10) для сигнала CS шины SPI;
- в модуле применены "проходные" разъемы, позволяющие состыковывать несколько модулей без сдвига относительно платы Arduino;
Перед началом работы с дополнительным модулем Expander Shield рекомендуем ознакомиться с его принципиальной электрической схемой.
Подготовка модуля к работе
На выводы модуля могут быть одеты транспортировочные фиксаторы, которые необходимо снять перед началом работы.
Выбор адреса модуля на шине
Модуль основан на микросхеме MCP23S17/MCP23017, для которой необходимо выбрать младшие три бита адреса на шине SPI/I2C. Биты выбираются с помощью перемычек на разъеме Address притягиванием битов 0, 1, 2 к "земле" (Gnd) или +5В (5V).
Адрес каждой микросхемы должен быть уникальным, и на одной шине можно разместить до 8 микросхем.

Таким образом, возможно, к примеру, подключение к плате Arduino восьми модулей LCD Keypad Shield, или четырех модулей LCD Keypad Shield и двух Expander Shield. Если применять I2C версии модулей, то вся конструкция будет задействовать всего 2 вывода платы Arduino!
При подключении нескольких модулей LCD Keypad Shield сами ЖК-дисплеи могут подключаються, например, с помощью шлейфов от дисковода, и угловых вилок PLS-16R.
При подключении нескольких модулей следует обратить внимание на то, что подсветка потребляет довольно большой ток - порядка 100-150 мА.

Управление подтяжкой шины I2C
Для I2C модификации модуля с помощью перемычек в левой части разъема XS включаются или отключаются резисторы, подтягивающие шину к +5В. Как правило, подтягивающие резисторы должны быть подключены если на шине I2C только одно устройство. Если устройств несколько, то резисторы подключаются только у одного из устройств.
Ниже представлено состояние перемычек при включенных подтягивающих резисторах и при отключенных. Также, для отключения подтягивающих резисторов можно просто снять перемычки.

Выбор номера вывода для управления сигналом CS шины SPI
Для SPI модификации модуля необходимо выбрать вывод микроконтроллера Freeduino/Arduino, используемый в качестве сигнала CS. Обычно используется вывод 10, что соответствует крайнему левому положению перемычки на разъеме CS. Переставляя перемычку на одно из двух других положений, возможен выбор 9 и 8 вывода соответственно.

Настройка контрастности дисплея
Для настройки контрастности дисплея используется подстроечный резистор R3. При неправильно настроенной контрастности на дисплее может быть совсем не видно символов, или видно очень плохо.
Библиотека MCP23xxx
Для упрощения работы с этим, и рядом других модулей, разработана библиотека MCP23xxx, предоставляющая простой интерфейс к функционалу микросхем серии MCP23xxx. Библиотека доступна для свободного скачивания: Библиотека совместима с ПО Arduino версии 1.0.5 (также предполагается совместимость и с более поздними версиями).
Фактически, это набор из двух библиотек: MCP23xxx и LiquidCrystal_MCP23x17.
Более подробно установка библиотек описана в разделе подключение библиотек . Структура каталогов папки libraries после установки должна стать такой:
/libraries/LiquidCrystal_MCP23x17
/libraries/MCP23xxx
В библиотеке MCP23xxx реализованы шаблоны классов, организующие работу с расширителями портов MCP23017, MCP23S17, MCP23008 и MCP23S08. Библиотека LiquidCrystal_MCP23x17 - это модифицированная стандартная библиотека LiquidCrystal, поддерживающая русский язык, и работающая через расширитель портов.
К библиотеке прилагаются примеры, поясняющие работу с ней. Также доступна для скачивания предыдущая версия библиотеки:
Рассмотрим пример "Hello World" для I2C модификации модуля. В нем показано не только как инициализировать модуль и выводить на него данные, но и приведен пример опроса одной из кнопок.
////Для SPI версии подключаем SPI.h:
//#include
//Для I2C версии подключаем Wire.h:
#include
//подключаем библиотеку
#include
#include
////Для SPI версии создаем объект класса CMCP23S17:
//CMCP23S17 MCP;
//Для I2C версии создаем объект класса CMCP23017:
CMCP23017 MCP;
//Объект для ЖК
LiquidCrystal_MCP23x17 lcd;
void
setup()
{
// //Для SPI версии конфигурируем шину SPI и объект MCP номером линии CS (10) и адресом (0)
// SPI.begin();
// MCP.init(10, 0);
//Для I2C версии конфигурируем шину I2C и объект MCP адресом (0)
Wire.begin
()
;
//TWBR = 12; // <- так можно сделать 400kHz I2C
MCP.init
(0
)
;
//настраиваем объект LCD для работы через указанный объект MCP
lcd.init
(MCP)
;
//...и включаем подсветку
lcd.Backlight
(1
)
;
//...остальной код одинаков и для оригинальной LiquidCrystal и для LiquidCrystal_MCP23x17
// настраиваем число столбцов и строк:
lcd.begin
(16
, 2
)
;
// выводим сообщение.
lcd.print
("hello, world!"
)
;
// кнопка Enter подключена к 12 выводу микросхемы MCP
MCP.pinMode
(12
, INPUT)
;
}
void
loop()
{
// устанавливем курсор
lcd.setCursor
(0
, 1
)
;
// выводим время в секундах, начиная со старта:
lcd.print
(millis()
/
1000
)
;
// если нажата кнопка Enter, выводим сообщение
if
(MCP.digitalRead
(12
)
==
0
)
lcd.print
(" Enter pressed"
)
;
// иначе, выводим пробелы, чтобы стереть сообщение
else
lcd.print
(" "
)
;
}
Что он из себя представляет? Да ничего особенного - просто экран с кнопками, который можно подключить без лишних проводов.
Единственной особенностью является потенциометр на плате. Поначалу я не мог понять, для чего он нужен, но потом выяснилось, что он меняет цвет текста. Если его подкручивать, то цвет теста может быть белый, черный, серый, и голубой (или прозрачный - я так и не понял;)
Собственно вот он:
Подключать мы будем его к Arduino Mega (вы уже и сами догадались по фотографии).
Сложностей при подключении просто быть не может - расположение ног само подскажет вам как и куда правильно его воткнуть.
После установки вся наша конструкция будет выглядеть следующим образом:


А теперь приступим к написанию кода: для начала проверим дисплей на работоспособность.
#include
#include
void setup()
{
lcd.begin(16, 2);
lcd.print("https://сайт");
Serial.begin(9600);
}
void loop(){}
И получим, как видно из кода, следующее:

Если подкрутить потенциометр, то можно изменить цвет шрифта с белого на черный:

Итак, экран работает. Перейдем к нажатию на кнопки на шилде.
Они работают как-то странно и выдают мне частенько разные значения, но, после тестов, я определился, что от 0 до 100 - право, от 200 до 400 - лево и так далее.
Полный список диапазонов вы можете посмотреть в следующем скетче:
#include
#include
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
int getButt()
{
int buttonValue = analogRead(0); // считываем значения с аналогового входа(A0)
Serial.println(buttonValue);
if (buttonValue < 100) {
return 1;
}
else if (buttonValue < 200) {
return 2;
}
else if (buttonValue < 400){
return 3;
}
else if (buttonValue < 600){
return 4;
}
else if (buttonValue < 800){
return 5;
}
return 0;
}
void setup()
{
lcd.begin(16, 2);
lcd.print("https://сайт");
Serial.begin(9600);
}
void loop()
{
button = getButt();
if(button != 0){ // если кнопка нажата то очищаем экран
lcd.setCursor(0, 0);
lcd.clear();
}
switch (button)
{
case 1:
lcd.print("RIGHT");
break;
case 2:
lcd.print("LEFT");
break;
case 3:
lcd.print("UP");
break;
case 4:
lcd.print("DOWN");
break;
case 5:
lcd.print("SELECT");
break;
}
}
Код достаточно простой, поэтому фото приводить не буду, но есть одно небольшое но - когда кнопка зажата, вызов очистки и отрисовки экрана происходит каждый раз, вследствие этого экран начинает переливаться как на фото снизу:

Лечится все это просто - добавляем последнюю нажатую кнопку и сверяемся с ней. Если изменений не было, то не делаем ничего.
Int button, last_button; // так должна выглядеть строка 6
// меняем строку 39 на следующий код
button = getButt();
if(button == last_button){
return;
}
last_button = button;
Как видите, в отличии от сенсорного дисплея, данный дисплей подключается очень легко.